Panduan ini akan mengajarkan Anda cara membuat link email yang bisa diklik dan secara otomatis membuat pesan baru ke alamat email tujuan. Emang bisa ?
Bisa dong… Misalnya seperti email ini: [email protected]
Ketika alamat email tersebut diklik, maka komputer / smartphone Anda secara otomatis akan membuka software pembuat email (seperti Gmail, Outlook atau Windows Mail dll).
Selain itu, link email juga bisa menambahkan alamat email tujuan serta Subject (judul) dan Body (isi) email secara otomatis. Dan tentunya bisa disesuaikan. Nah, bagaimana cara membuatnya ? Untuk itu, perhatikan 2 contoh berbeda berikut:
Daftar Isi Konten:
Cara Membuat Link Email Menggunakan HTML
Di HTML, Anda juga bisa membuat link email menggunakan anchor tag <a href>...</a>. Hanya saja, dalam atribut href, Kita menggunakan mailto (bukan http:// atau https://) seperti yang digunakan untuk URL web.
Atribut mailto akan memberi tahu browser untuk membuka software email dan meneruskan alamat email beserta subject dan body (jika ada).
Untuk membuat link email di HTML, silahkan ikuti tahap-tahap berikut:
- Ketik anchor tag beserta link email tujuan yaitu:
<a href="mailto:[email protected]">
Jangan lupa mengganti[email protected]dengan alamat email tujuan Anda. - Ketik anchor text, bisa diisi dengan alamat email Anda atau teks lainnya. Anchor text ini adalah teks yang bisa diklik.

- Tutup anchor tag
</a>.
- Untuk menambahkan judul email secara otomatis, gunakan parameter
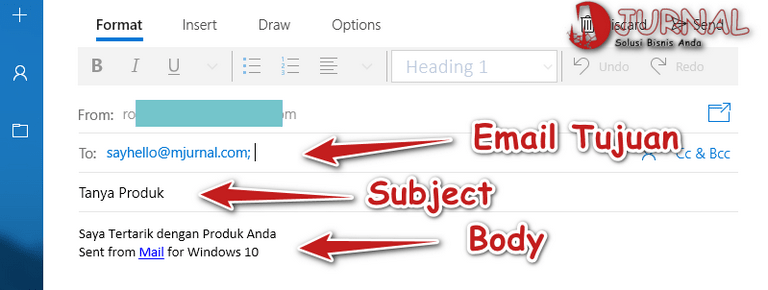
subject=tepat setelah alamat email tujuan. Misalnya, Saya menambahkan judul email ini: Tanya Produk. Kode akan berubah menjadi:<a href="mailto:[email protected]?subject=Tanya%20Produk">[email protected]</a>
Note: Jangan lupa awali parameter menggunakan tanda tannya?dan ganti setiap spasi dengan%20. - Untuk menambahkan isi email, gunakan parameter
body=. Misalnya gunakan isi email ini: Saya Tertarik dengan Produk Anda. Kode HTML akan berubah menjadi:<a href="mailto:[email protected]?subject=Tanya%20Produk&body=Saya%20Tertarik%20dengan%20Produk%20Anda">[email protected]</a>
Note: Karena Kita menambahkanbody=sebagai parameter kedua (setelah subject), maka gunakan ampersand&sebelum parameter.
Lalu gimana hasilnya ? Coba klik email berikut: [email protected] dan Anda akan melihat hasil yang serupa dengan Saya.

Bagaimana, mudah bukan ?
Penting! Jika cara ini sudah cocok untuk Anda, namun isi pesan email terlalu panjang, silahkan skip ke bagian solusi.
Cara Membuat Link Email di WordPress
Pemilik website yang menggunakan WordPress biasanya menambahkan email yang bisa diklik dibagian isi postingan, page dan widget (baik di header, sidebar maupun footer).
Lokasi penempatan ini cukup bagus untuk menempatkan informasi kontak email Anda.
Dalam contoh ini Saya berikan cara cepat membuat link email dalam postingan WordPress seperti berikut:

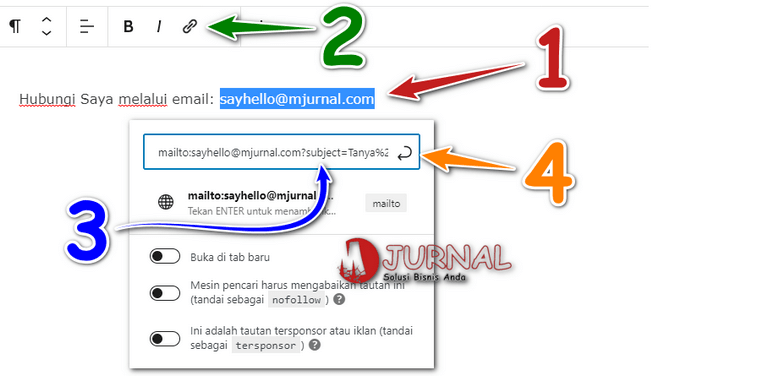
- Ketik dan blok anchor text seperti membuat link biasa di WordPress.
- Klik icon insert link pada top toolbar. Jika Anda menggunakan alamat email tujuan sebagai anchor text, maka secara otomatis WordPress akan menambahkan link email
mailto:[email protected]. Jika tidak, tambahkan saja secara manual. - Untuk menambahkan subject dan body, silahkan gunakan code yang sama dengan html sebelumnya. Sehingga link email lengkap seperti ini:
mailto:[email protected]?subject=Tanya%20Produk&body=Saya%20Tertarik%20dengan%20Produk%20Anda - Tekan enter untuk melanjutkan dan uji coba link email Anda.
Saya yakin hasilnya bakal sama dengan ketika Anda menggunakan HTML.
Lalu bagaimana jika ingin menambahkannya di Header, Sidebar atau Footer ? Anda bisa menggunakan Widget text atau HTML Khusus. Tahap-tahapnya kurang lebih sama saja. Cuma penempatan widget saja yang berbeda.
Oh ya… Selain membuat link email di WordPress, Anda juga bisa membuat link gambar atau link download ataupun link dalam satu halaman.
Solusi Jika Isi Pesan Email Cukup Panjang
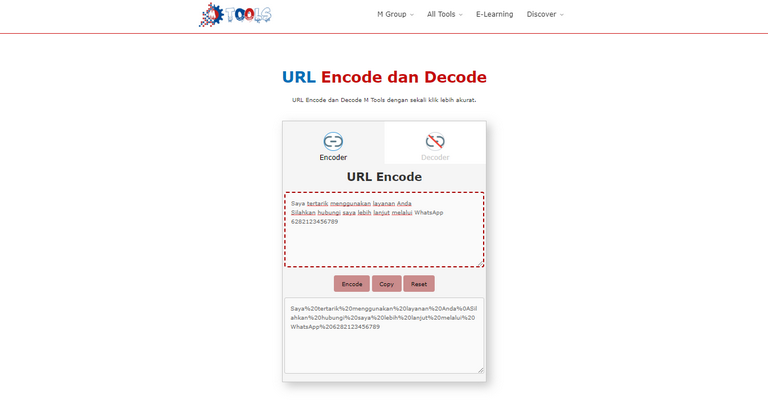
Jika isi pesan email otomatis Anda cukup panjang, silahkan gunakan tools URL Encode/Decode Online M Tools.
Buka tools tersebut dan ketik isi pesan email Anda seperti gambar berikut:

Bahkan Anda juga bisa menambahkan baris paragraf baru dalam teks. Jika sudah, silahkan copy URL text yang dihasilkan dan paste ke setelah parameter &body=.
Bagaimana, mudah bukan ?
Saya rasa tutorial ini sudah cukup jelas dan mudah-mudahan bisa membantu Anda membuat link yang menuju email Anda, baik di HTML maupun WordPress dan Blogspot.
Jika ada pertanyaan, silahkan coret-coret kolom komentar.














